현재 프로젝트에서 UI를 Nexacro 기반으로 진행중이고 지도는 순수 Web, Jquery 모듈도 사용해야하는데..
알아보니 Nexacro 컴포넌트중에 WebBrowser 를 사용하여 웹과 데이터를 주고 받고 함수 호출까지 가이드가 있다고 하니 사용해 보았다.
설명하기에 앞서 넥사크로와 웹 데이터 송수신이라고 하니 좀 거창해보이지만 알고나면 별거 없다.
넥사크로 가이드에 따라하기가 힘들뿐...
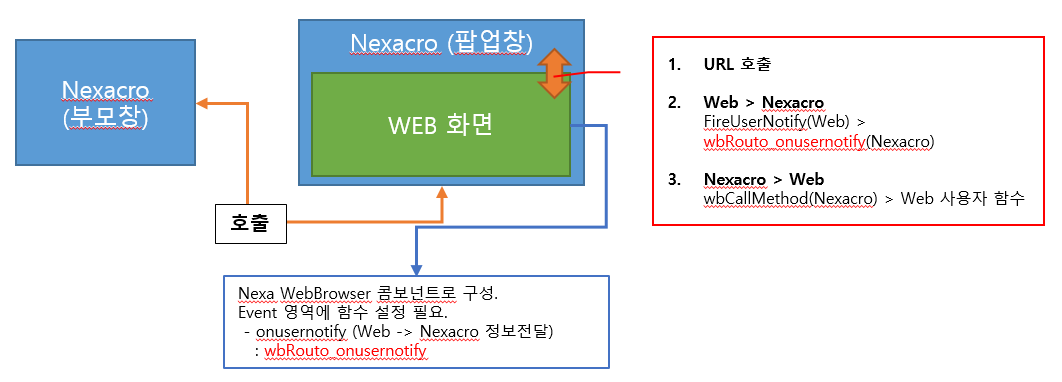
내가 개발하고했던 데이터 흐름은 아래 그림과 같았다.

대략 소스기반으로 설명 하자면........

Nexacro(팝업창) 기준으로 더 설명하면...........

UI 구조

구현된 UI

소스는 첨부하지 못하고 구현시 필요한 소스만 공유한다.
Nexacro.xfdl
this.wbRouto_onusernotify = function(obj:nexacro.WebBrowser,e:nexacro.WebUserNotifyEventInfo)
{
if(e.userdata){
var params = {};
switch(e.userdata.type){
case 1: case 3: case 5:
console.log("1번");
break;
case 'initParam':
params.wbFn = 'fnSetInitMap';
params.fnParams = {};
params.fnParams.LAT = this.gfnGetArgument('LAT');
params.fnParams.LON = this.gfnGetArgument('LON');
params.fnParams.ADDR = this.gfnGetArgument('ADDR');
params.fnParams.BTNS = this.gfnGetArgument('BTNS');
this.wbCallMethod( params );
break;
default:
console.log("3번");
break;
}
}
};
this.wbCallMethod = function( obj ){
var wb = this.wbRouto.getProperty("window");
wb.callMethod(obj.wbFn, obj.fnParams);
if(wb){
wb.destroy();
wb = null;
}
};
Web.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=1, initial-scale=0.1, width=device-width, target-densitydpi=device-dpi">
<title>DEMO</title>
</head>
<body>
웹 화면입니다.
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="js/com/initialize.js"></script>
</body>
</html>
initialize.js
//--------------------------------------------------------------------------------------------------------
if (!window.NEXACROHTML){
window.NEXACROHTML = {};
}
window.NEXACROHTML.FireUserNotify = function(userdata){
if (window.NEXACROWEBBROWSER){
window.NEXACROWEBBROWSER.on_fire_onusernotify(window.NEXACROWEBBROWSER, userdata);
}else{
window.document.title = userdata;
}
}
window.NEXACROHTML.Init = function() {
var cnt = 0;
var interval = setInterval(function() {
if(cnt >= 10 || window.NEXACROWEBBROWSER) {
clearInterval(interval);
fnInit();
}
cnt++;
}, 100);
}
//--------------------------------------------------------------------------------------------------------
/**
* @description Nexa -> Web
* 넥사로부터 설정파일을 불러온다.
*/
function fnSetInitMap( obj ){
if(obj){
REQ_INIT_LAT = parseFloat(obj.LAT);
REQ_INIT_LON = parseFloat(obj.LON);
REQ_INIT_ADDR = obj.ADDR;
REQ_BTNS = obj.BTNS;
// 프로젝트 로직 구현이 필요합니다.
}else{
// 프로젝트 로직 구현이 필요합니다.
}
}
/**
* @description 초기함수 호출 ( Web -->> Nexa )
*/
function fnInit(){
var params = {};
params.type = 'initParam';
if( window.NEXACROWEBBROWSER == undefined ){
window.NEXACROHTML.Init();
return;
}else{
// 프로젝트 로직 구현이 필요할 수 있습니다.
}
// 지도생성 전 파라미터 가져오기
window.NEXACROHTML.FireUserNotify( params );
}
$(function () {
fnInit();
});
이상 끝 ~~~~~~~~~~~~~
'Nexacro(넥사크로) > - INFO' 카테고리의 다른 글
| 넥사크로 파일 업로드시 데이터셋 받기 (0) | 2022.10.06 |
|---|---|
| 넥사크로 DataObject CORS 정책 위반 해결 (0) | 2022.09.27 |