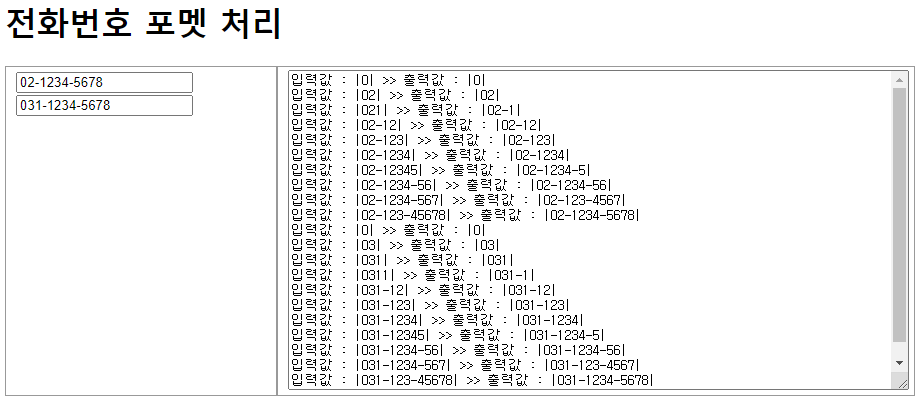
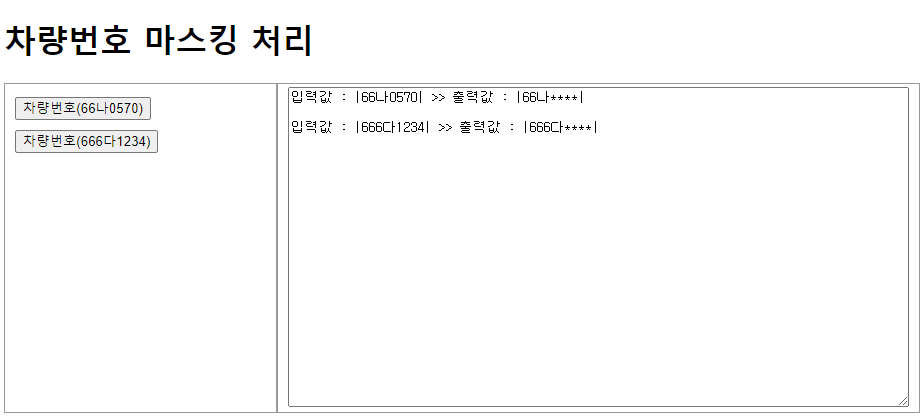
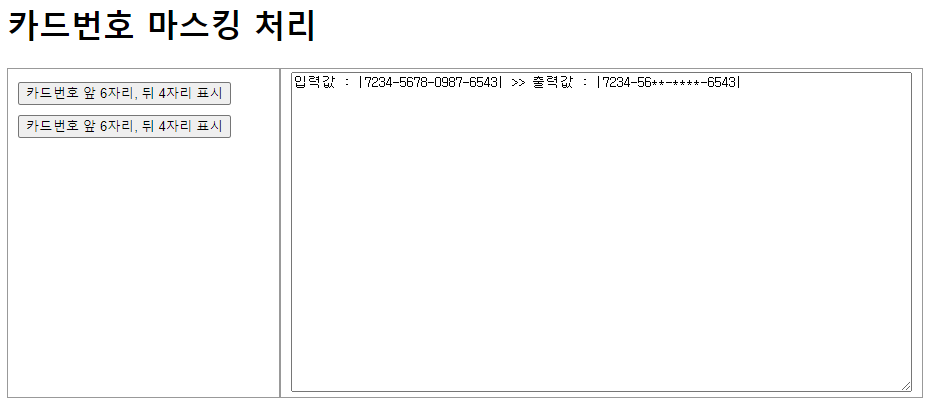
[실행결과]

[소스코드]
<!DOCTYPE html>
<html>
<head>
<title>데모</title>
<style>
.divTbl { display: table; width: 100%; }
.divTblRow { display: table-row; }
.divTblCell { display: table-cell; border: 1px solid #999999; padding: 3px 10px; }
button { line-height: 17px; margin-top: 10px; }
textarea { height: 314px; width: 615px; position: fixed; }
</style>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script>
var com = {
utils : {}
};
com.utils = {
/**
* @description 카드번호 마스킹하는 함수.
* @param {string} 카드번호(ex:0000-0000-0000-0000)
* @param {string} 마스킹 타입(EMAIL, CARD, ID, NAME, PHONE 기타등등)
* @return {string} 마스킹 처리된 문자열
*/
makeMask: function (t, s) {
var maskedValue = '';
switch (t) {
case 'CARD' :
if( s.match(/(\d{4})-(\d{4})-(\d{4})-(\d{4})/gi) ){
// 카드번호 앞 4자리, 뒤 4자리 표시 : 1000-5678-0987-6543 >> 1000-****-****-6543
//maskedValue = s.toString().replace(/(\d{4})-(\d{4})-(\d{4})-(\d{4})/gi,"$1-****-****-$4");
// 카드번호 앞 6자리, 뒤 4자리 표시 : 1000-5678-0987-6543 >> 1000-56**-****-6543
maskedValue = s.replace(/(\d{4})-(\d{2})(\d{2})-(\d{4})-(\d{4})/gi,"$1-$2**-****-$5");
}
break;
case 'CARDNUM' :
if( s.match(/(\d{2})\/(\d{2})/gi) ){
// 카드 유효기간 모두 별표 표시
maskedValue = s.replace(/(\d{2})\/(\d{2})/gi,"**/**");
}
break;
}
// Log
$('#txtLog').append('입력값 : |' + s + '| >> 출력값 : |' + maskedValue + '| \n\n');
return maskedValue;
},
};
</script>
</head>
<body>
<h1>카드번호/유효기간 마스킹 처리</h1>
<div class="divTbl" style="height:330px;">
<div class="divTblRow">
<div class="divTblCell" style="width:200px;">
<button onclick="com.utils.makeMask('CARD', '7234-5678-0987-6543')">
카드번호 앞 6자리, 뒤 4자리 표시
</button>
<button onclick="com.utils.makeMask('CARD', '7000-2000-3000-4000')">
카드번호 앞 6자리, 뒤 4자리 표시
</button>
<button onclick="com.utils.makeMask('CARDNUM', '22/34')">
카드 유효기간 모두 별표 표시
</button>
<button onclick="com.utils.makeMask('CARDNUM', '22/15')">
카드 유효기간 모두 별표 표시
</button>
</div>
<div class="divTblCell" style="width:500px">
<textarea id='txtLog'></textarea>
</div>
</div>
<div>
</body>
</html>
[첨부파일]