728x90
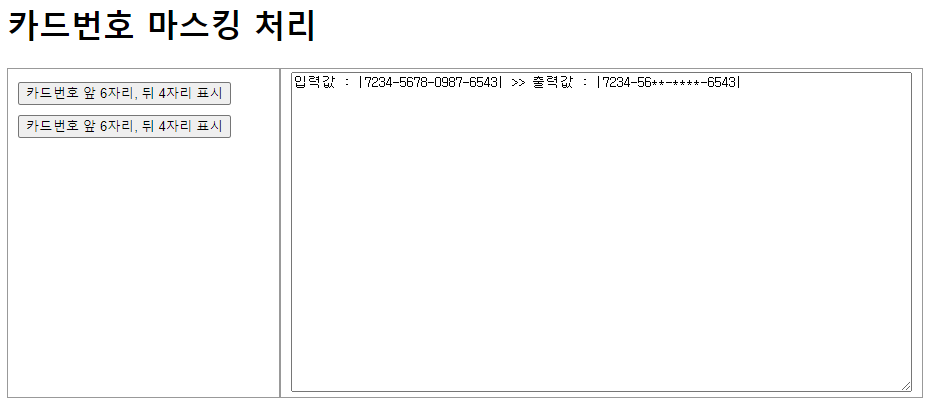
실행결과 화면은
카드번호 앞6자리, 뒤4자리만 표기한 예제이다.
소스 주석을 참고하면 추가로 카드번호 앞4자리, 뒤4자리만 표기하는 정규식이 있으니 참고바란다.
[실행결과]

[소스코드]
<!DOCTYPE html>
<html>
<head>
<title>데모</title>
<style>
.divTbl { display: table; width: 100%; }
.divTblRow { display: table-row; }
.divTblCell { display: table-cell; border: 1px solid #999999; padding: 3px 10px; }
button { line-height: 17px; margin-top: 10px; }
textarea { height: 314px; width: 615px; position: fixed; }
</style>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script>
var com = {
utils : {}
};
com.utils = {
/**
* @description 카드번호 마스킹하는 함수.
* @param {string} 카드번호(ex:0000-0000-0000-0000)
* @param {string} 마스킹 타입(EMAIL, CARD, ID, NAME, PHONE 기타등등)
* @return {string} 마스킹 처리된 문자열
*/
makeMask: function (t, s) {
var maskedValue = '';
switch (t) {
case 'CARD' :
if( s.match(/(\d{4})-(\d{4})-(\d{4})-(\d{4})/gi) ){
// 카드번호 앞 4자리, 뒤 4자리 표시 : 1000-5678-0987-6543 >> 1000-****-****-6543
//maskedValue = s.toString().replace(/(\d{4})-(\d{4})-(\d{4})-(\d{4})/gi,"$1-****-****-$4");
// 카드번호 앞 6자리, 뒤 4자리 표시 : 1000-5678-0987-6543 >> 1000-56**-****-6543
maskedValue = s.replace(/(\d{4})-(\d{2})(\d{2})-(\d{4})-(\d{4})/gi,"$1-$2**-****-$5");
}
break;
}
// Log
$('#txtLog').append('입력값 : |' + s + '| >> 출력값 : |' + maskedValue + '| \n\n');
return maskedValue;
},
};
</script>
</head>
<body>
<h1>카드번호 마스킹 처리</h1>
<div class="divTbl" style="height:330px;">
<div class="divTblRow">
<div class="divTblCell" style="width:200px;">
<button onclick="com.utils.makeMask('CARD', '7234-5678-0987-6543')">
카드번호 앞 6자리, 뒤 4자리 표시
</button>
<button onclick="com.utils.makeMask('CARD', '7000-2000-3000-4000')">
카드번호 앞 6자리, 뒤 4자리 표시
</button>
</div>
<div class="divTblCell" style="width:500px">
<textarea id='txtLog'></textarea>
</div>
</div>
<div>
</body>
</html>[첨부파일]
카드번호 유효기간 마스킹 처리는 아래 링크 참고하길 바란다.
https://sealove3904.tistory.com/20
[자바스크립트] 카드 유효기간 마스킹 처리하기
[실행결과] [소스코드] <!DOCTYPE html> 데모 카드번호/유효기간 마스킹 처리 카드번호 앞 6자리, 뒤 4자리 표시 카드번호 앞 6자리, 뒤 4자리 표시 카드 유효기간 모두 별표 표시 카드 유효기간 모두
sealove3904.tistory.com
728x90
반응형
'UI > JavaScript(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] 주민등록번호 마스킹 처리하기 (0) | 2022.10.11 |
|---|---|
| [자바스크립트] 카드 유효기간 마스킹 처리하기 (0) | 2022.10.07 |
| [자바스크립트] 이메일 마스킹 처리하기 (0) | 2022.10.07 |
| [자바스크립트] 문자열 길이(Byte) 구하는 함수 (0) | 2022.10.05 |
| [자바스크립트] 좌우 특정문자 채우기 (0) | 2022.10.05 |