728x90
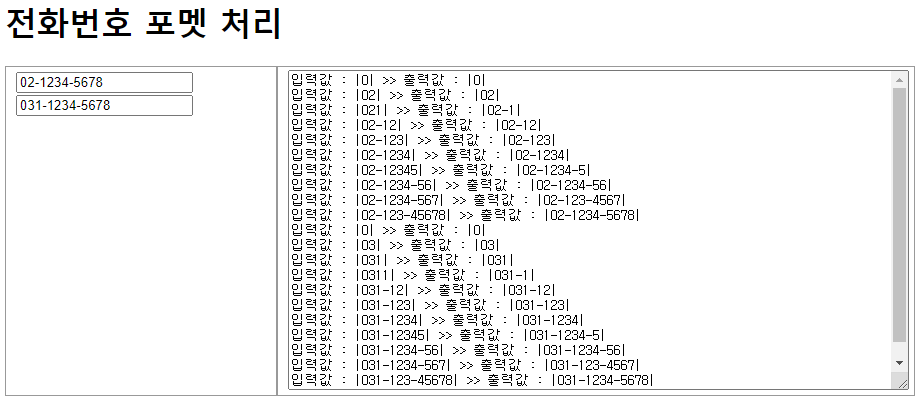
[실행결과]

[소스코드]
<!DOCTYPE html>
<html>
<head>
<title>데모</title>
<style>
.divTbl { display: table; width: 100%; }
.divTblRow { display: table-row; }
.divTblCell { display: table-cell; border: 1px solid #999999; padding: 3px 10px; }
button { line-height: 17px; margin-top: 10px; }
textarea { height: 314px; width: 615px; position: fixed; }
</style>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script>
var com = {
utils : {}
};
com.utils = {
/**
* @description 전화번호 포멧으로 리턴한다. ( /2~3/ - /3~4/ - /4/ )
* @param {string} value 값
* @return {string} 전화번호 포멧이 적용된 문자열
*/
telFormat: function ( obj ) {
var s = obj.value;
var result = '';
var numArray = new Array();
if (s) {
s = s.replace(/[^0-9]/g, "");
if( s.startsWith('02') ){
numArray.push(s.substr(0, 2));
s = s.substring(2);
}else{
numArray.push(s.substr(0, 3));
s = s.substring(3);
}
if( s.length == 7 ){
numArray.push(s.substr(0, 3));
numArray.push(s.substr(3));
}else{
if( s.length > 8 ){
s = s.substring(0, 8);
}
numArray.push(s.substr(0, 4));
numArray.push(s.substr(4));
}
result = numArray.filter((val) => val).join("-");
} else {
result = s;
}
// Log
$('#txtLog').append('입력값 : |' + obj.value + '| >> 출력값 : |' + result + '| \n');
obj.value = result;
}
};
</script>
</head>
<body>
<h1>전화번호 포멧 처리</h1>
<div class="divTbl" style="height:330px;">
<div class="divTblRow">
<div class="divTblCell" style="width:200px;">
<input type="text" id="tel" name="tel" onkeyup="com.utils.telFormat(this)" value=""><br/>
<input type="text" id="tel" name="tel" onkeyup="com.utils.telFormat(this)" value=""><br/>
</div>
<div class="divTblCell" style="width:500px">
<textarea id='txtLog'></textarea>
</div>
</div>
<div>
</body>
</html>[첨부파일]
728x90
반응형
'UI > JavaScript(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] 차량번호 마스킹 처리하기 (0) | 2022.10.11 |
|---|---|
| [자바스크립트] 은행별 계좌번호 마스킹 처리 (0) | 2022.10.11 |
| [자바스크립트] 주민등록번호 마스킹 처리하기 (0) | 2022.10.11 |
| [자바스크립트] 카드 유효기간 마스킹 처리하기 (0) | 2022.10.07 |
| [자바스크립트] 카드번호 마스킹 처리하기 (0) | 2022.10.07 |