728x90
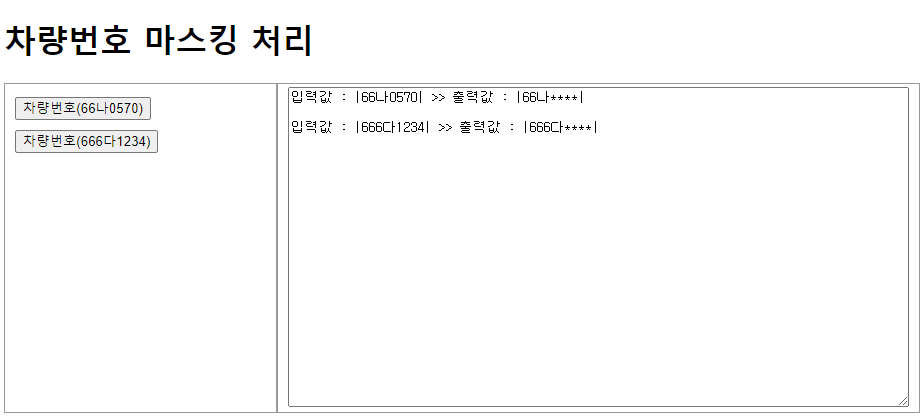
[실행결과]

[소스코드]
<!DOCTYPE html>
<html>
<head>
<title>데모</title>
<style>
.divTbl { display: table; width: 100%; }
.divTblRow { display: table-row; }
.divTblCell { display: table-cell; border: 1px solid #999999; padding: 3px 10px; }
button { line-height: 17px; margin-top: 10px; }
textarea { height: 314px; width: 615px; position: fixed; }
</style>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script>
var com = {
utils : {}
};
com.utils = {
/**
* @description 차량번호 마스킹하는 함수.
* @param {string} 차량번호 (66나0570)
* @param {string} 마스킹 타입(RRN, EMAIL, CARD, ID, NAME, PHONE 기타등등)
* @return {string} 마스킹 처리된 문자열
*/
makeMask: function (t, s) {
var maskedValue = '';
switch (t) {
// 차량번호 00나1234
case 'VRN' :
if(s.match(/\d{2,3}[가-힣]{1}\d{4}/gi)){
maskedValue = s.toString().replace(/([0-9]{4})$/gi,'****');
}
break;
}
// Log
$('#txtLog').append('입력값 : |' + s + '| >> 출력값 : |' + maskedValue + '| \n\n');
return maskedValue;
},
};
</script>
</head>
<body>
<h1>차량번호 마스킹 처리</h1>
<div class="divTbl" style="height:330px;">
<div class="divTblRow">
<div class="divTblCell" style="width:200px;">
<button onclick="com.utils.makeMask('VRN', '66나0570')">
차량번호(66나0570)
</button><br/>
<button onclick="com.utils.makeMask('VRN', '666다1234')">
차량번호(666다1234)
</button><br/>
</div>
<div class="divTblCell" style="width:500px">
<textarea id='txtLog'></textarea>
</div>
</div>
<div>
</body>
</html>[첨부파일]
728x90
반응형
'UI > JavaScript(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] 전화번호 포멧(Format) 처리하기 (0) | 2022.10.25 |
|---|---|
| [자바스크립트] 은행별 계좌번호 마스킹 처리 (0) | 2022.10.11 |
| [자바스크립트] 주민등록번호 마스킹 처리하기 (0) | 2022.10.11 |
| [자바스크립트] 카드 유효기간 마스킹 처리하기 (0) | 2022.10.07 |
| [자바스크립트] 카드번호 마스킹 처리하기 (0) | 2022.10.07 |